
JQuery ajax를 이용해
JSON 데이터를 받아오려고 했는데
위와 같은 오류가 났다.

Network 부분을 보면
Request 값도 제대로 가는 걸 확인할 수 있었는데
Response를 받아올 수 없는 이유,
즉 저 오류가 나는 이유는
서버의 header 부분인 contentType과 dataType을 맞춰주지 않아서다.
결론은
서버와 클라이언트 요청/응답 헤더 부분을 맞춰주면 된다.

Ajax로 데이터를 요청하는 클라이언트쪽 코드에서
저 헤더 부분을 주석처리해보니 정상적으로 response가 오는 것을 확인할 수 있었다.

아니면 서버 코드에서 위 코드를 추가해주면 되었다.
-
마지막으로 약간 팁 같은건데
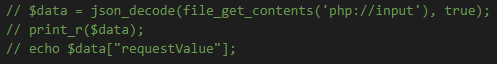
만약 서버로 들어오는 POST 값을 확인하고 싶다면

서버 코드에 위와 같이 코드 두 줄을 추가한 다음

F12 - Network - Preview를 클릭해서 보면
값이 제대로 넘어가는지 확인할 수 있다.
또한
$_POST 외에 POST 값을 받아오는 다른 방법은
https://qastack.kr/programming/18866571/receive-json-post-with-php
여기에 잘 나와있고, 아래와 같이 사용 가능하다.

'Web' 카테고리의 다른 글
| font-face 한글/영어, 두께 (0) | 2022.03.17 |
|---|---|
| Delete `␍`eslintprettier/prettier (0) | 2022.02.25 |
| Media Query 디바이스별 분기점 (0) | 2021.06.05 |
| 환경 변수 바로 적용 시키기 (0) | 2020.11.30 |
| HTTP Request, Response와 웹툰 다운로더 (0) | 2018.05.12 |