ngFor를 사용하는 방법은 다음과 같다.
예를 들어
게시판의 글 데이터의 수만큼
html 코드를 반복해야한다고 하면,
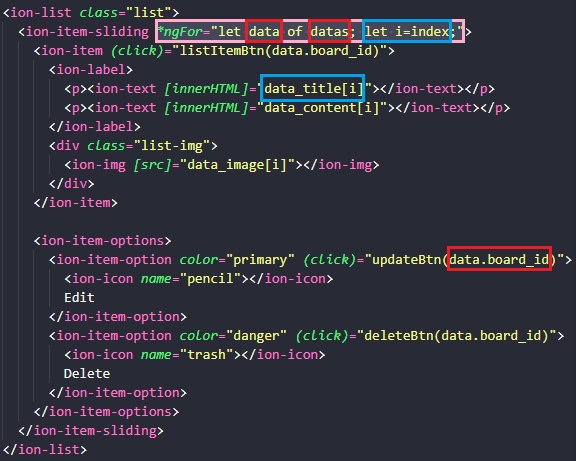
아래 코드처럼 반복할 html 문 태그 안에
*ngFor="let 데이터 of 데이터배열" 을 넣어주면 된다.

데이터를 출력할 때는
*ngFor="let data of datas"
data.board_id
이런식으로 출력해도 되고
*ngFor="let data of datas; let i=index;"
data_title[i]
data_content[i]
index를 이용하여 출력해도 된다.

즉 서버에서 데이터를 요청/응답받아
datas, data_title, data_content 배열에 넣고,
그 배열의 수만큼
html 에서 for문을 돌려 출력해주는 것이다.

그러면 이런식으로
게시판 글의 개수만큼 리스트를 반복해서 출력할 수 있다.
.
.
.
참고하면 좋을 사이트
'Web > Angular' 카테고리의 다른 글
| Angular *ngIf, 단방향 데이터 {{ }} if문 (0) | 2021.01.26 |
|---|---|
| Angular Http post (0) | 2020.12.09 |
| ngModel 데이터 바인딩 (0) | 2020.12.08 |
| [Error] Uncaught (in promise): NullInjectorError: R3InjectorError (0) | 2020.12.07 |