1. Prettier
Prettier를 사용하여 자동으로 코드 정리를 하면 코드가 깔끔하게 정렬됩니다.
세미콜론이 빠진 곳에는 세미콜론이 자동으로 추가되고,
작은따옴표/큰따옴표/탭 간격 등을 설정할 수 있습니다.
이는 협업을 하는 과정/규칙을 정하는데 있어 많은 도움이 됩니다.
2. 설치


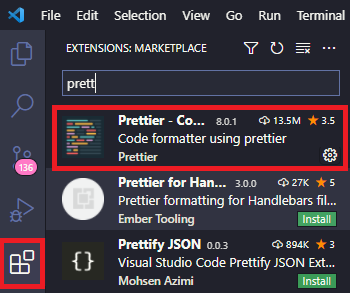
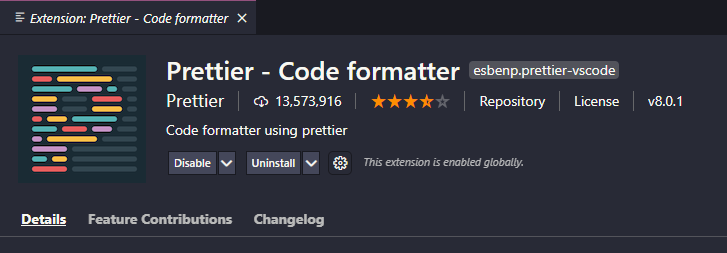
먼저 VSCode에 prettier 확장 프로그램을 검색하여 설치합니다.
3. 설정
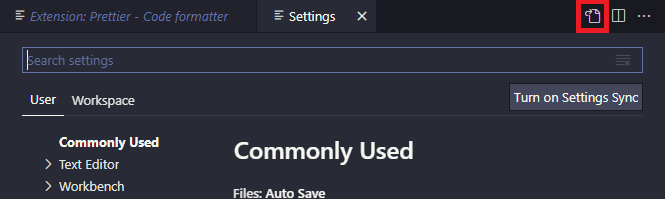
File - Preferences - Settings 에 들어간 후에

{
...
/* Prettier 정의 */
"prettier.printWidth": 200, /* 줄바꿈 하여 보여줄 길이 지정 */
"prettier.tabWidth": 2, /* 탭 간격, 공백 수 */
}
위 아이콘 모양을 누르면 setting.json 파일이 열리는데
이 파일 안에서 위와 같은 식으로 prettier 관련 규칙들을 설정하시면 됩니다.
이런식으로 쉽게 커스터마이징할 수 있습니다.
더 많은 옵션들을 보시려면 아래 공식 사이트를 참고해주세요!
https://prettier.io/docs/en/options.html
Prettier · Opinionated Code Formatter
Opinionated Code Formatter
prettier.io
4. 협업
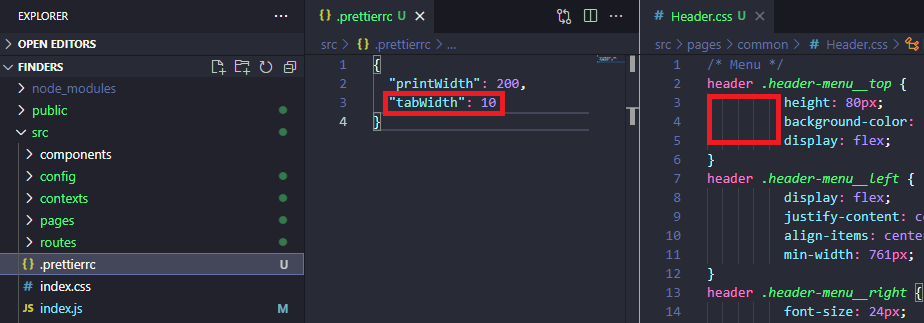
코드 스타일을 통일해야하는 경우가 생길 때는
.prettierrc 파일을 프로젝트 최상단에 만들어 사용합니다.
기본적으로 프로젝트 root에 위치한 .pretterrc 설정을 적용하고,
설정이 없는 경우 prettier 기본값이 적용된다고 합니다.

5. 저장 할 때 자동으로 코드 정리하기
"editor.formatOnType": true,
위 내용을 추가해주시면 됩니다.
- 추가하셨는데도 불구하고 저장 시 자동 정렬이 되지 않는다면 아래 내용을 추가해주세요.
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// .tsx 파일 ↓
// https://stackoverflow.com/questions/61731587/prettier-doesnt-format-tsx-file
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
* 만약 VSCode에 설정되어 있는 tab size를 바꾸고 싶다면(default 4)
"editor.tabSize": 2,
https://pravusid.kr/javascript/2019/03/10/eslint-prettier.html
'Web > Setting' 카테고리의 다른 글
| 자주 사용하는 확장 프로그램 (0) | 2021.07.03 |
|---|